
How Web Frameworks Streamline and Structure Websites
Last Updated on January 6, 2023 by Editorial Team
Last Updated on June 19, 2020 by Editorial Team
Author(s): Joaquin de Castro
Programming
On MVT architecture, URL dispatching, templating and putting that all together

Web frameworks make building and deploying web applications simple and efficient. With them, we can make high-level applications without too much technical knowledge. Nonetheless, it is still important to be able to understand and even appreciate what goes on behind these frameworks.
In this article, I go over some of the processes and concepts that web development frameworks used to make dynamic web applications possible. I do this through the lens of a popular Python web framework Django. But although some of these features are specific to Django, the underlying processes and concepts are widely applicable elsewhere. For along the way, we can also acquire better programming habits and practices.
MVT Architecture
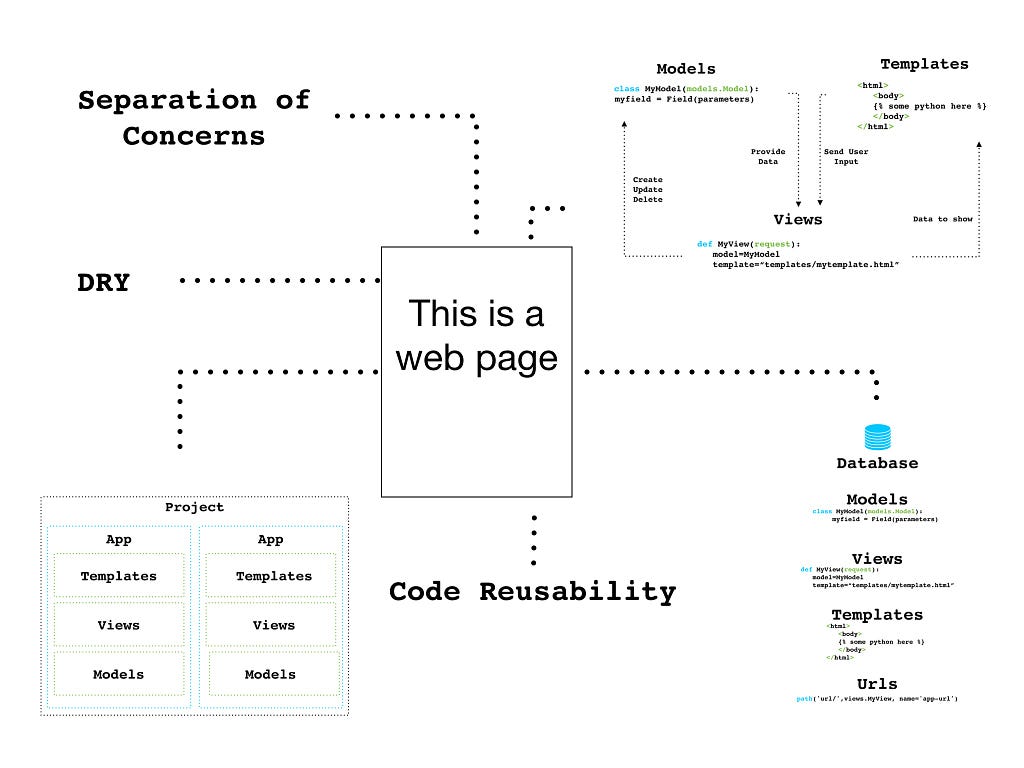
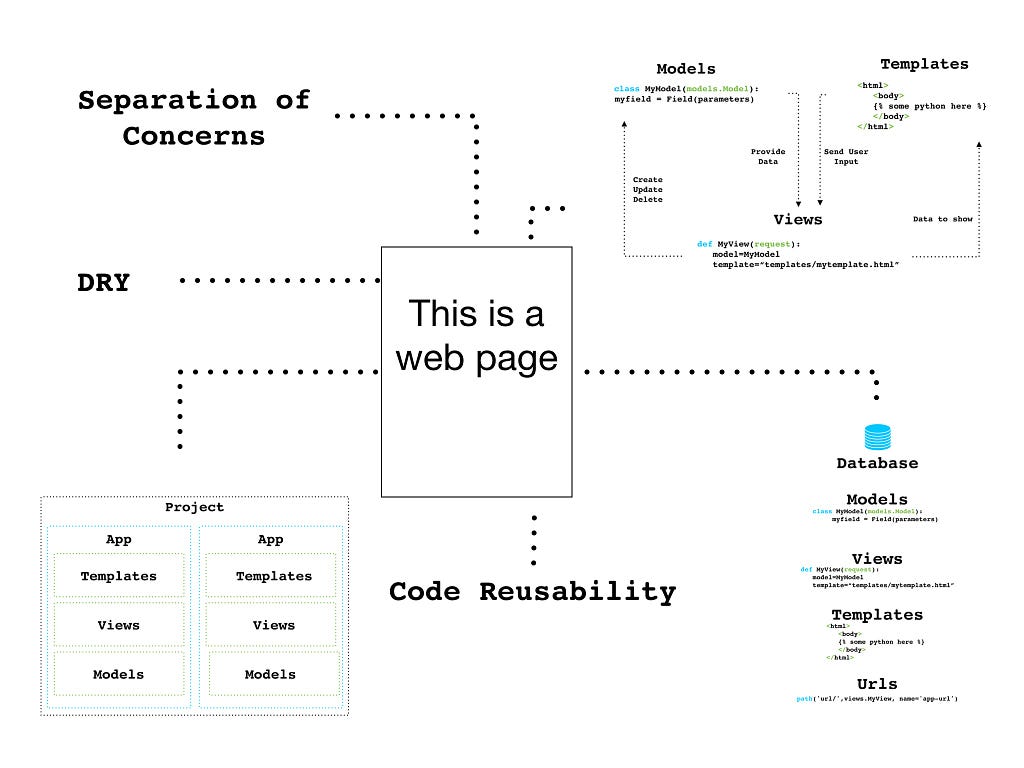
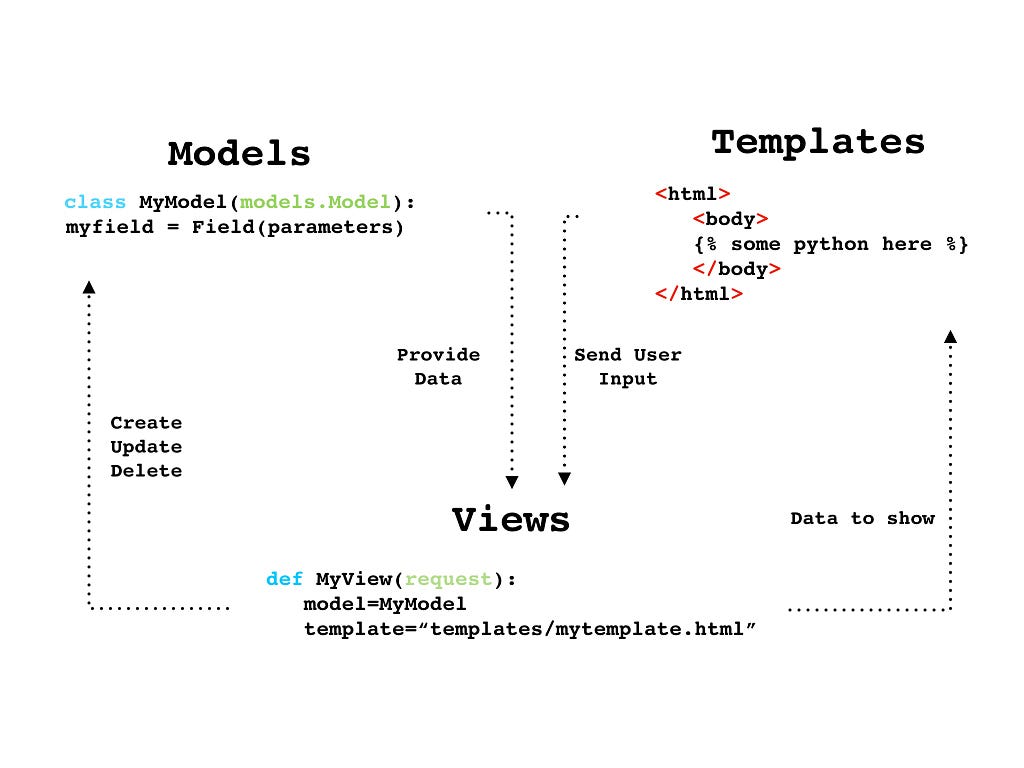
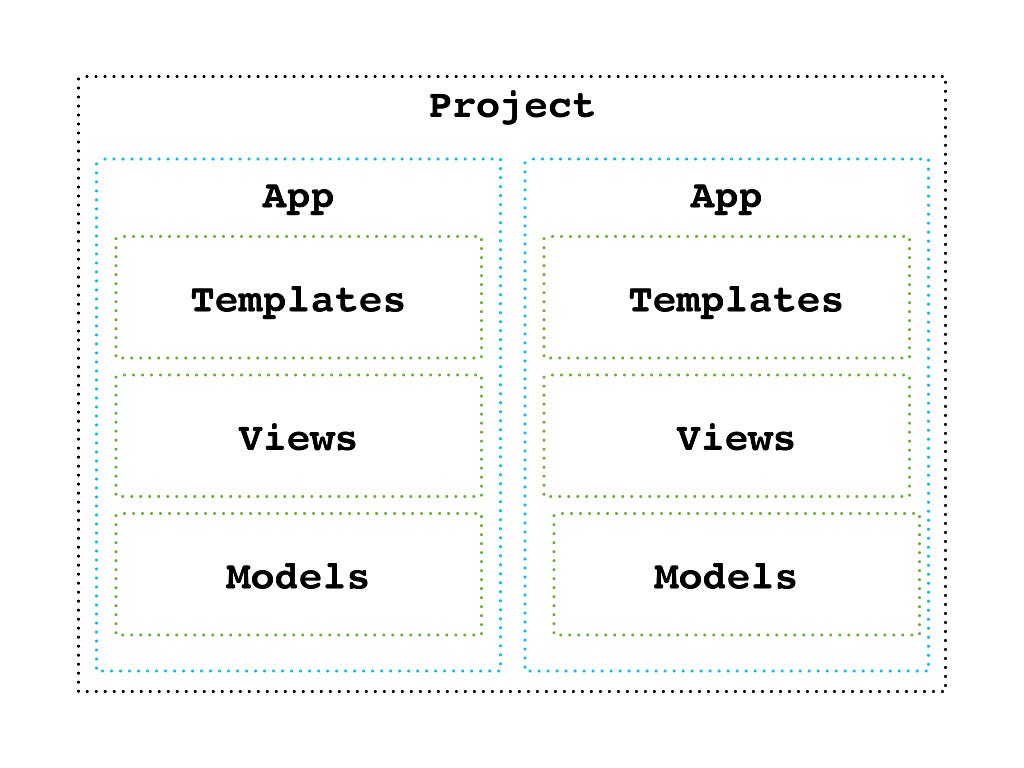
Django employs a Model-View-Template system to structure our web applications and keep our code clean. An important concept in programming is Separation of Concerns. This principle simply means that we, as developers should keep our code organized – separating backend from the frontend, etc. MVT architecture allows us to do just that. The backend data (Models) are kept separate from request handling (Views) and the frontend page that the user actually sees (Templates). Models can be thought of as the raw data our application uses, while templates are the (mostly) HTML and CSS that our users can see. And of course, Views are the functions that mediate between the two.

What makes MVT architecture so powerful is that it keeps our code DRY (don’t repeat yourself) and even makes it reusable. Models, for example, are just classes, hence they can be instantiated in different views. Additionally, Django and other frameworks allow entire apps to be reused. “Apps” in Django are parts of a project. But these apps can function independently of each other, and can hence be employed in multiple projects.

Another key advantage of MVT is security. We wouldn’t want to provide users with potentially malicious intent a one-way path to our models and database. The views in between allow us to insert authentication and validation. These act as gateways that protect our web app, thereby increasing security.
💡Key Takeaway: The MVT architecture consists of parts which can function independently of one another. This allows for Separation of Concerns, DRY code, and code reusability.
Url Dispatching
In static websites, URLs point where to retrieve the file to be rendered in the site directory. For instance, mywebsite.com/blog/posts.html points to the posts.html page on the blog folder. While this is fine, there is also no option to customize how our URLs appear, and no way to add more functionality to them. Moreover, if we wanted a page for every post, we would need to make a new file for each new post. That is both tedious and unnecessary.
Url dispatching solves both of these problems. A URL dispatcher allows us to dictate how our URLs will look along with which view it will render. Through this, we can also use variables that function depending on what arguments are passed. Take the blog post example. With this feature, we can simply input a primary key (post/1) or a slug (post/this-is-a-post) variable to render a different page depending on the arguments.
One thing we should avoid as developers is hard-coding URLs. This is because URLs are bound to change, and should be flexible to that. That said, we wouldn’t want to retype every instance of a URL when we change it. To solve this, Django has a name argument that we can reference instead of the actual path. This allows us to change our URL patterns without having to edit the places where they were referenced
💡Key Takeaway: Url Dispatching allows for fully customizable url paths and arguments, and eliminates hardcoded urls.
Templating
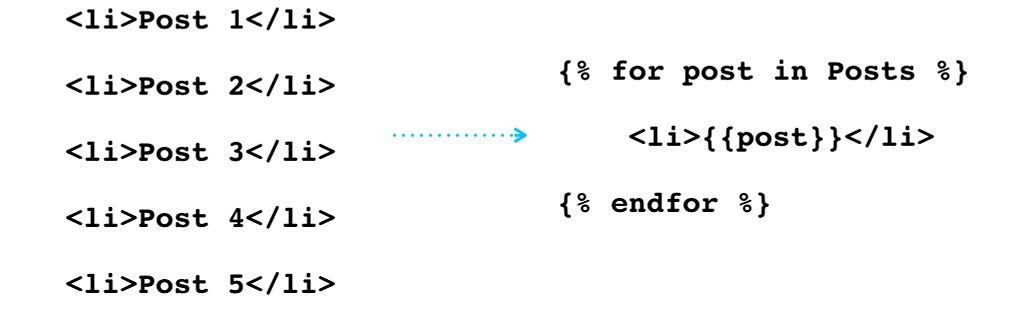
With URL dispatching, we mentioned how we can create URLs for multiple pages with only a single path. But we would still have to make a new .html file for each post, right? Well, we can make use of another feature called templates. As the name suggests, templating lets us make a single template for all our post pages and simply put python variables in place of the information, which will be provided by the associated view. (See again the beauty of MVT architecture?)

Although the example above is relatively simple, templates can be extremely powerful. They make it easier to render forms and pass user input. With templating, it’s a much simpler matter to integrate backend functionality to the frontend web page.
💡Key Takeaway: All that said, templating makes our website much more dynamic and efficient
Putting It All Together
To see how this all comes together, let us see the entire process from URL to web page.
Url
Here our URL dispatcher matches the searched URL with our paths.
Once found, this path sends the associated view the request, along with the arguments (if any) in the URL.
Views
The view would then fetch the information the template might need to render the web page. This includes not just the models, but form classes, user authentication, and request validation. A view doesn’t have to do all of these. It all depends on the type of request and what function the web page will serve.
Models
Our view then interacts with the models, which in turn gets data from the database. Remember the argument(s) passed from the URL? Our model can use this to filter from a set of data and provide only the needed information.
Validation also occurs in the model. For instance, a field has a certain type and can have parameters specified. User input is valid only if it fits the field type and complies with the parameters.
Back To Views
The information from the database and models is then passed back to the views, usually as a dictionary called “context”. The view can also provide other information or variables that the template would need.
Templates
And finally, we get to the template. Recall, that it is this template that our users can actually see in the browser. The placeholders in the template are filled with the values in the context, which it got from the views.
And the final web page is ready.
Frameworks like Django and the processes behind them allow anyone to build not only streamlined web applications, but also good coding habits along the way.
Glossary and Notes
Django: a popular python-based open-source framework
MVC & MVT architecture: Django uses MVT architecture, while most other frameworks use a similar MVC (Model-View-Controller) architecture.
Web Development Framework: provides services and resources to help with the development and deployment of a web application
How Web Frameworks Streamline and Structure Websites was originally published in Towards AI — Multidisciplinary Science Journal on Medium, where people are continuing the conversation by highlighting and responding to this story.
Published via Towards AI
Take our 90+ lesson From Beginner to Advanced LLM Developer Certification: From choosing a project to deploying a working product this is the most comprehensive and practical LLM course out there!
Towards AI has published Building LLMs for Production—our 470+ page guide to mastering LLMs with practical projects and expert insights!

Discover Your Dream AI Career at Towards AI Jobs
Towards AI has built a jobs board tailored specifically to Machine Learning and Data Science Jobs and Skills. Our software searches for live AI jobs each hour, labels and categorises them and makes them easily searchable. Explore over 40,000 live jobs today with Towards AI Jobs!
Note: Content contains the views of the contributing authors and not Towards AI.