
Filtering Data in Tableau: A Road to Tableau Desktop Specialist Certification
Last Updated on April 25, 2022 by Editorial Team
Author(s): Daksh Trehan
Originally published on Towards AI the World’s Leading AI and Technology News and Media Company. If you are building an AI-related product or service, we invite you to consider becoming an AI sponsor. At Towards AI, we help scale AI and technology startups. Let us help you unleash your technology to the masses.
Chapter 8: A comprehensive guide on Tableau Filters(Extract, Data Source, Context, Dimension, Measure, Table Calculation)

Welcome to the eighth chapter, In this piece, we are going to learn about different types of filters in Tableau.
If you want to navigate through other chapters, visit: Tableau: What it is? Why it is the best?; A road to Tableau Desktop Specialist Certification.
If you want to directly go on Tableau Desktop Specialist notes, access them here → https://dakshtrehan.notion.site/Tableau-Notes-c13fceda97b94bda940edbf6751cf30
Use the link to get access to free Tableau certification dumps (Valid till 20 May 2022):
We know Tableau can work on either Live or Extract connection. Extract connection is preferred if we want faster computations and visualizations. But sometimes, there is a huge amount of data in our Extracts, which leads to even slower visualization and jittery experience. That’s where filters can help us, Tableau lets users filter their data, thus minimizing the corpus and boosting efficiency.
Tableau let users filter the view in three ways:
- Keep/Exclude data points
- Selecting Header
- Dragging and Dropping to Filters Shelf
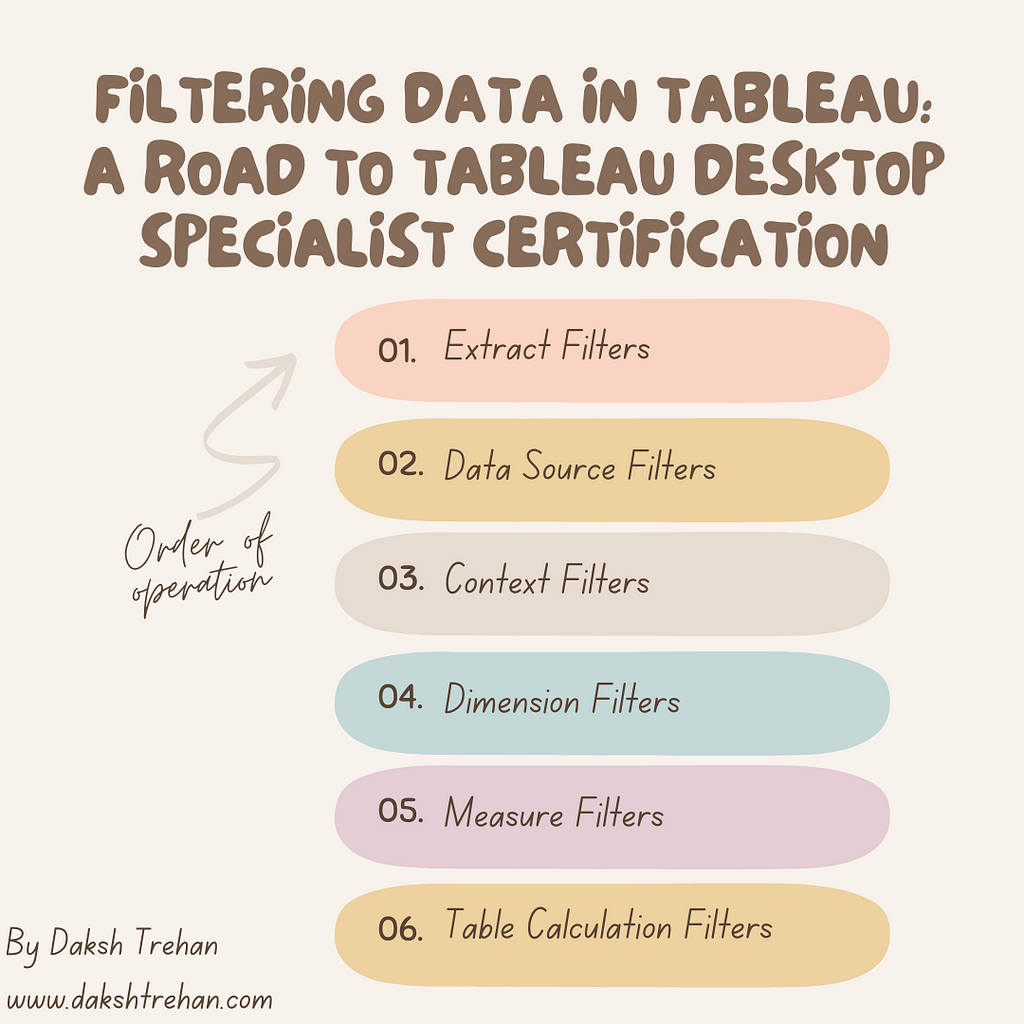
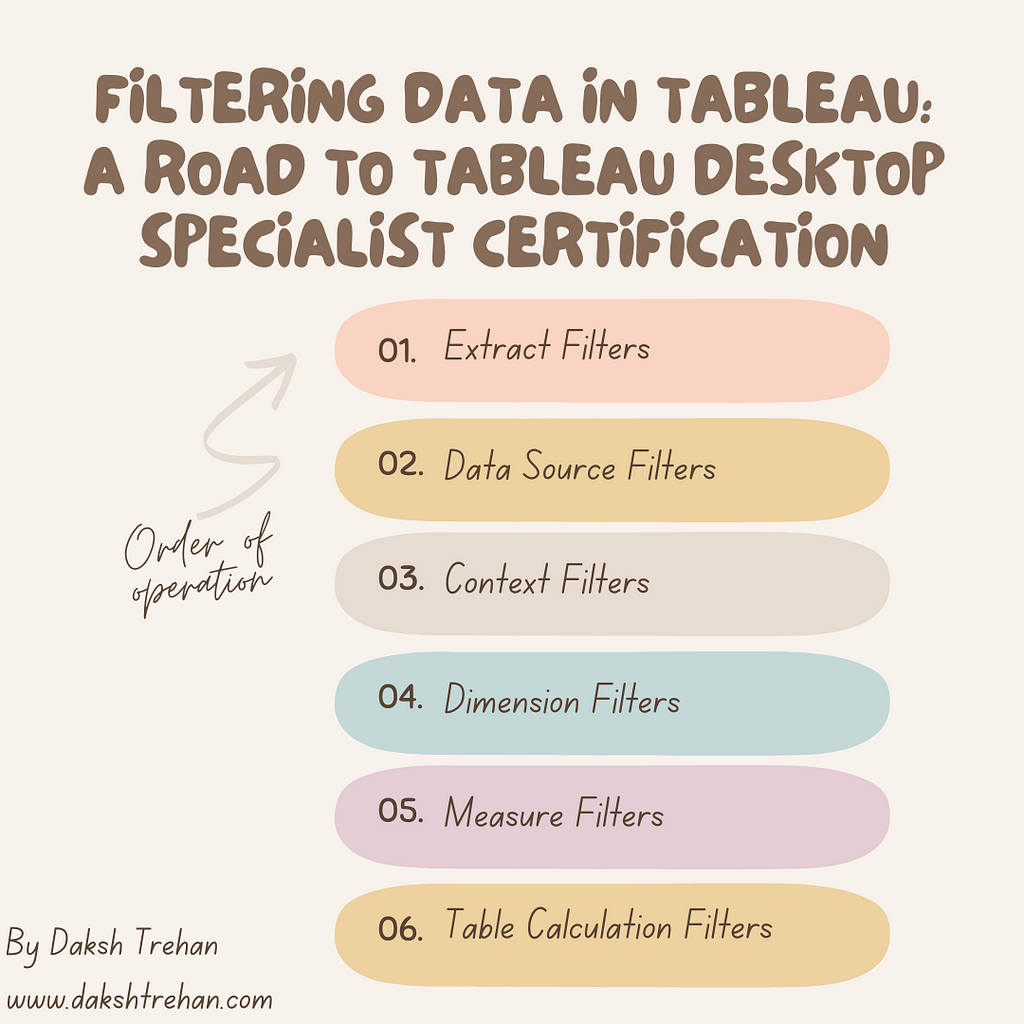
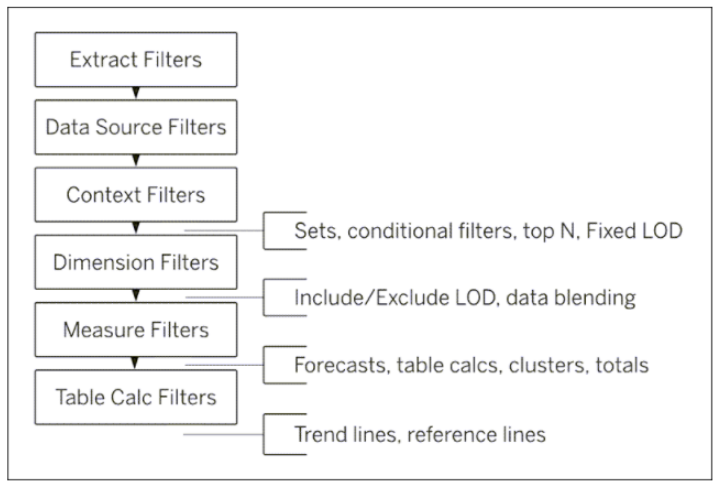
There are 6 types of Tableau filters and by order of operation they’re:

Table of Content
- Ways to Filter
– Keep/Exclude Data
– Selecting Headers
– Dragging & Dropping to Filters Shelf - Types of Filters
– Extract Filters
– Data Source Filters
– Context Filters
– Dimension Filters
– Measure Filters
– Date Filters
– Table Calculation Filters - Understanding Filter Card
- Sample Question from this Topic
Ways to Filter
Keep/Exclude Data
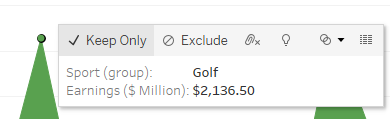
We can simply filter the data by selecting required data points from the view.

By clicking on “Keep Only”, it will remove every other data point.
By choosing “Exclude”, it will exclude that data point.
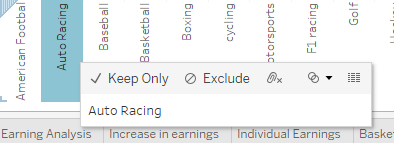
Selecting Headers
To filter headers from the view, simply click on them.

By clicking on “Keep Only”, it will remove every other data point.
By choosing “Exclude”, it will exclude that data point.
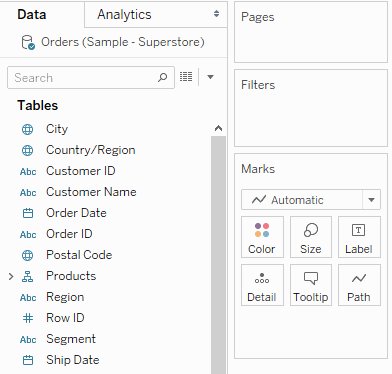
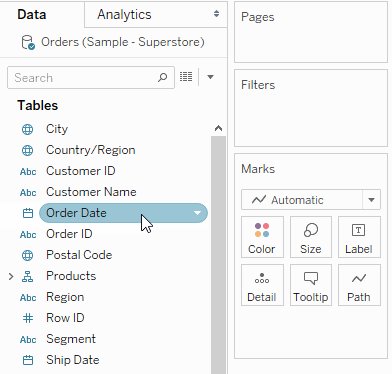
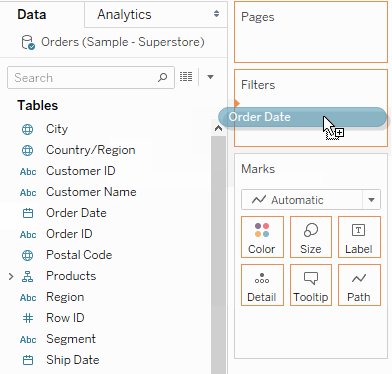
Dragging and Dropping to Filter Shelf
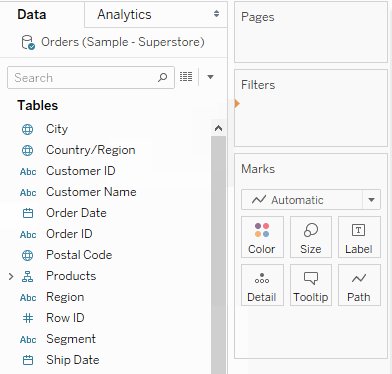
To add filters to our view, simply drag and drop the dimension/measure to the filter shelf. Depending on the type of data, a dialog box would appear.

Types of Filters
Tableau currently supports 6 types of Filters:
Extract Filters
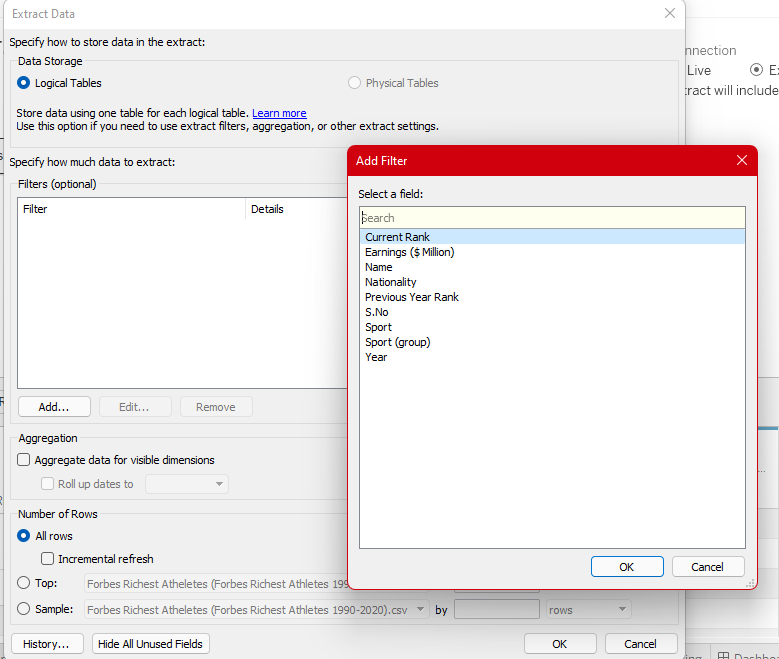
These are the first kind of filters that users can access and use. Extracts are snapshots of live data that are used to boost performance. While creating extracts, we can filter irrelevant data and hide all unused columns to decrease the data load.


We can add desired dimension/measure as our filter and put further dimension/measure filters upon them(discussed in the latter part of this chapter).
Using this filter, Tableau will create an extract of filtered data that could be further used for visualizations.
Extract Filters are only available for the Single Table option.
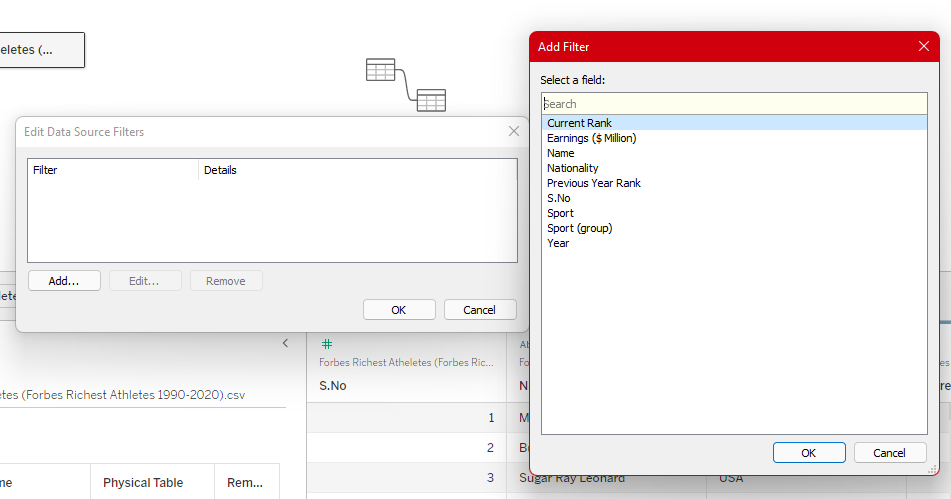
Data Source Filters
These filters are used to filter out data at the data source level. These work very similar to Extract Filters and can be accessed through the Data pane.


We can choose any dimension/measure to filter and would be given further dimension/measure filters to choose from(discussed later in this chapter).
Extract Filters work only on Extract Connections.
Data Source Filters works on both types of connections.
Context Filters
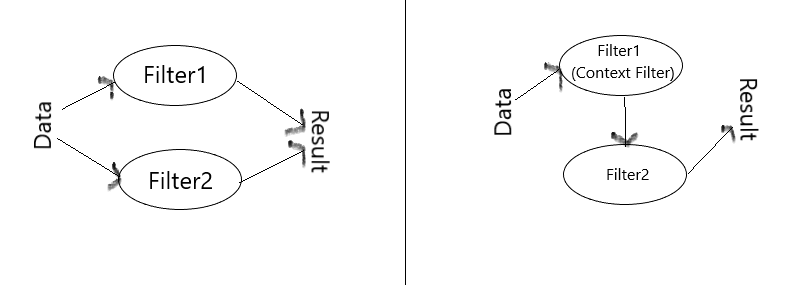
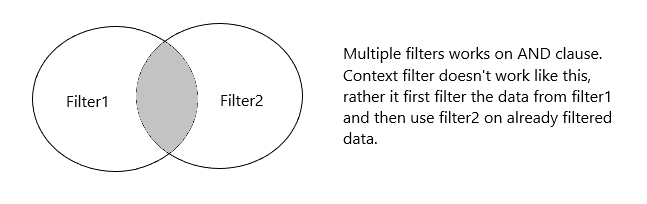
Every other filter in Tableau is applied to all the rows by default irrespective of any other filter. In simple words, every filter works independently in our worksheets, but sometimes we want a co-dependent filter i.e. we want to put our second filter on the result of the first filter that’s where context filters are used.
Context filters create an order of operation for filters i.e. give a priority to a filter. The data which was earlier getting filtered independently now will be filtered on the data filtered by context filter.


One or more categorical filter that separates the dataset into major parts can be used as a context filter. All other filters used in the worksheet works based on the data filtered by the context filter.
Advantages of Context Filters:
- Improves performance → Use of context filters on large datasets can boost the performance as it reduces the data load on the Tableau engine.
- Dependent Filter Condition → It helps to create a dependent filter condition and thus provides solutions to certain scenarios.
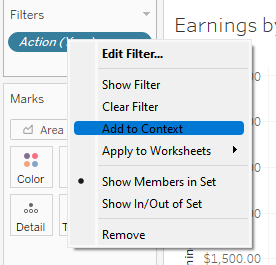
To create a context filter, simply right-click on the filter and choose “Add to Context”.

A context filter will always be shown in gray color.
A context filter would always be applied first and the rest of the filters will be applied to data filtered by context filter.

A context filter can only be a dimensional filter. However, we can set 1 or more categorical filters as context filters.
To speed up context filters: do the data modeling before filtering, use bins for continuous dates.
Dimension Filters
These are the filters that can be used on non-aggregated pills i.e. blue pills. These filters can be applied to dimensions, sets, bins, and groups.
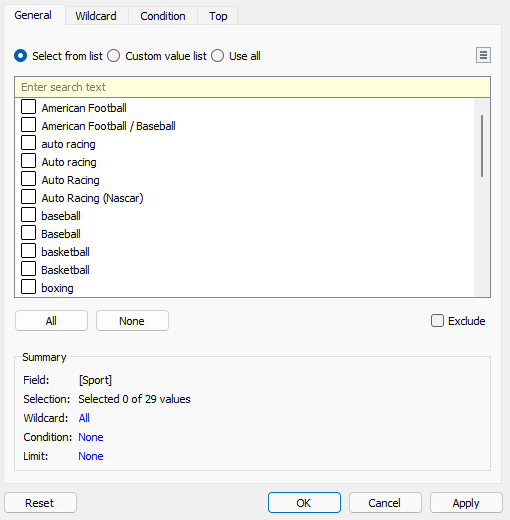
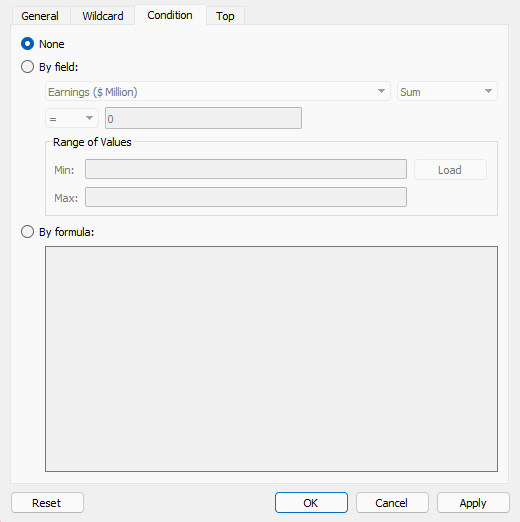
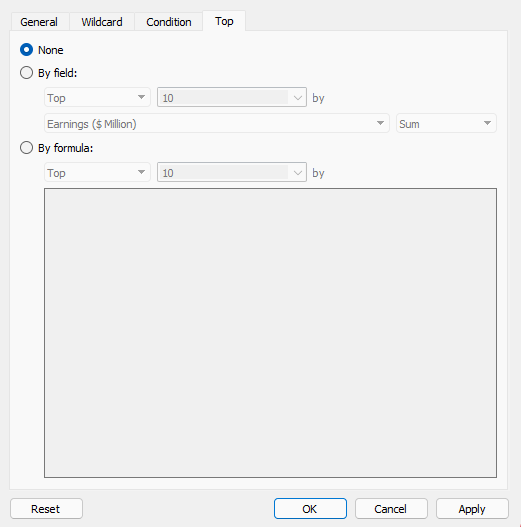
To apply these filters, simply drag a blue pill to the Filter shelf, it will give you four options: General, Wildcard, Condition, and Top.

In the General tab, we can simply include/exclude items manually by simply ticking them on/off.

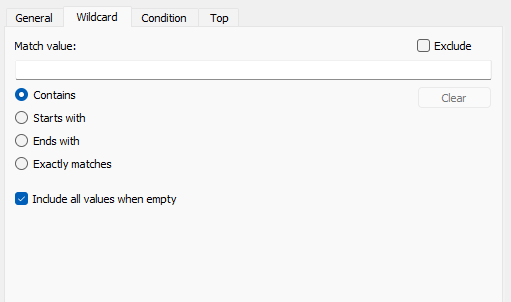
In the wildcard option, we can filter data based on some pattern.

In the condition tab, we can put certain conditions or put custom formulas.

In the Top tab, we can specify top data based on either other columns or custom formulas.

Measure Filters
These filters are used only on aggregated data i.e. green pills.
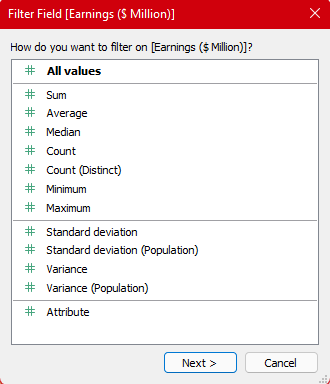
To apply this filter, simply drag any green pill to the Filters shelf and Tableau will ask you about the aggregation on which you want your filters to be applied.

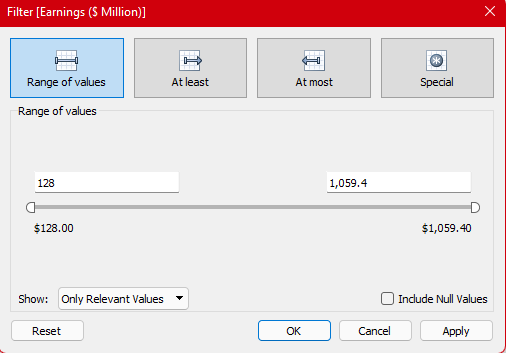
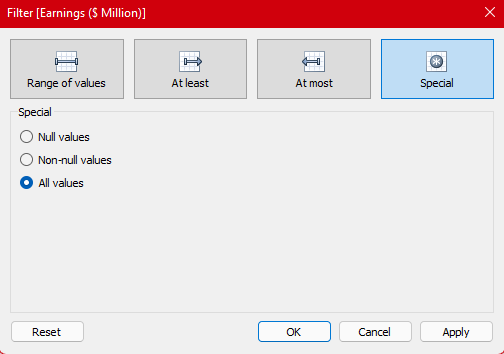
After choosing aggregation, it will provide you with four options: Range of Values, At least, At most, Special.

Range of Values, At least, At most will let you choose the specified range for your measure.
If you choose Special, it will let you filter null/not-null values.

If you have a large data source, filtering measures can lead to a significant degradation in performance.
Date Filters
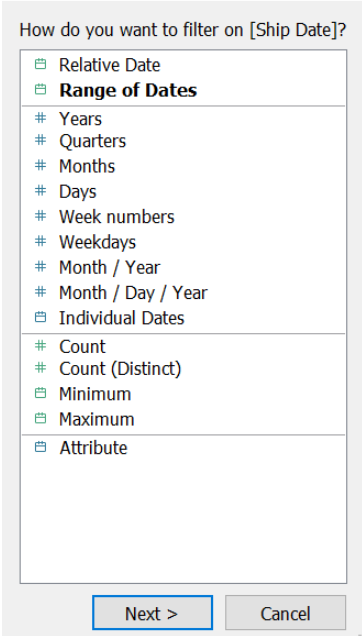
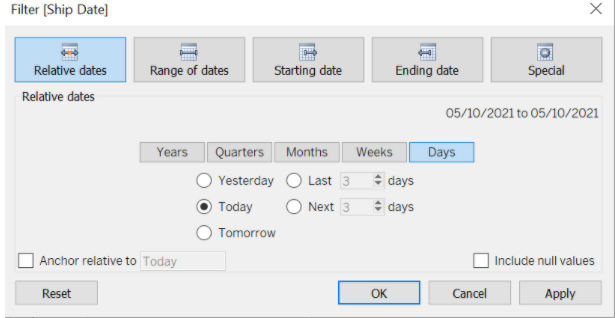
When we try to put the Date data type on the Filter shelf, we get exactly the same options as we get for dimension and measure filters for dimension date and measure date.

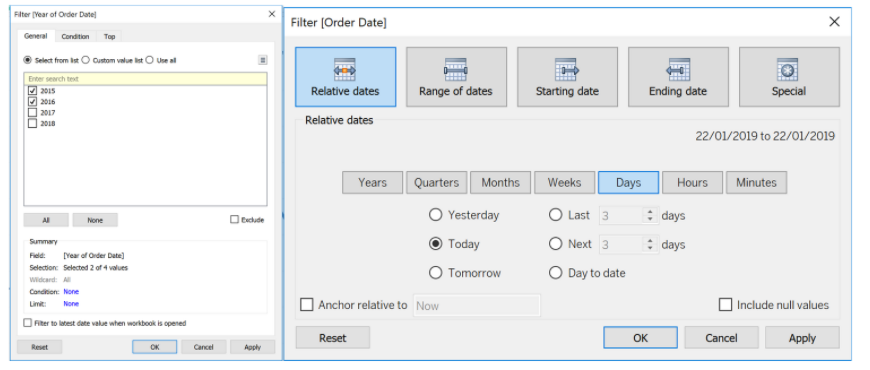
We can choose if we want to filter our data according to Relative dates or Range of dates, we then get five options: Relative dates, Range of Dates, Starting date, Ending date, and Special.

Date Parts vs Date Values Filters

Table Calculation Filter
To create a table calculation filter, simply create a table calculation(to be covered in a later chapter) and drag it to the filter shelf.
Table calculation filters have the least priority, these filters are applied to the views and not to your dataset.
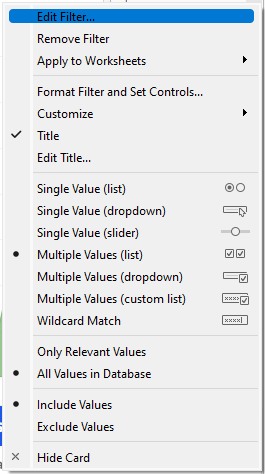
Understanding Filter Card
Tableau lets users change the way users interact with Filters cards.

Edit Filter → It lets you edit the filter by adding/removing more values.
Remove Filter → It lets you clear the filter from the filter shelf.
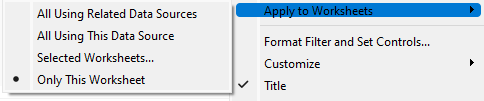
Apply to Worksheet → Allows you to span the filter to other worksheets.

Format Filters and Set Controls → Allows you to format font and color for filter cards.

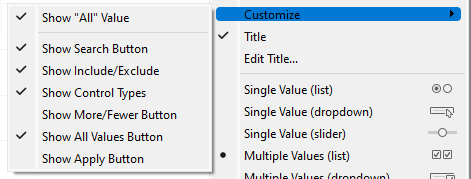
Customize → It lets you control how the filter card would be visible in worksheet/dashboards.

Title → It would allow adding/removing title for filter card.
Edit Title → It would allow editing the title for the filter card.
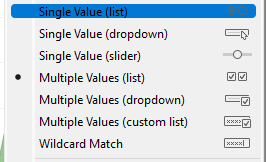
Filter Card Modes → This option allows users to format their filter card i.e. the way they interact with filters.

- Single Value(list): Displays the list of filters as a radio button with the option to only select one at a time.
- Single Value(dropdown): Display the list of filters as a drop-down list with the option to only select one at a time.
- Single Value(Slider): Display the filters as a slider with the option to only select one at a time.
- Multiple Values(list): Display the filters as a list with the option to select multiple at one time.
- Multiple Values(dropdown): Display the filters as a dropdown with the option to select multiple at one time.
- Multiple Values(custom list): Display the text box where we can add multiple filters together.
- Wildcard Match: Displays the text box where we can add patterns like *,& filter the data. Pattern match is not case-sensitive.
Only Relevant Values → It allows users to only show certain values. It is highly useful while using Context filters.
All Values in Database → It allows users to add every value in the Database to filter regardless of other filters.
Include Values → It allows users to include all the selected values in the view.
Exclude Values → It allows users to exclude all the selected values in the view.
Hide Card → It hides the filter card, but don’t remove the filters from the view.
Sample Exam Questions from this Topic
___ and ___ are the simplest filter options available in the view.
a. Include
b. Exclude
c. Keep Only
d. Filter
Solution: Keep Only, Exclude
By Default, A filter only applies to the worksheet it is created in?
a. True
b. False
Solution: True
___ is an independent filter.
a. Context
b. Extract
c. Data Source
d. Dimension
Solution: Context
Multiple filters works with ___ clause.
a. OR
b. AND
c. NOR
d. NAND
Solution: AND
The filters restricted to the current worksheet are called?
a. LOCAL filter
b. RESTRICTED filter
c. CURRENT filter
d. REMOTE filter
Solution: LOCAL filter
Use the link to get access to free Tableau certification dumps (Valid till 20 May 2022):
References:
[1] Tableau Help | Tableau Software
[2] Personal Notes
[3]Tableau Desktop Specialist Exam (New Pattern — 2021) — Apisero
Thanks for Reading!
Feel free to give claps so I know how helpful this post was for you, and share it on your social networks, this would be very helpful for me.
If you like this article and want to learn more about Machine Learning, Data Science, Python, BI. Please consider subscribing to my newsletter:
Find me on the Web: www.dakshtrehan.com
Connect with me at LinkedIn: www.linkedin.com/in/dakshtrehan
Read my Tech blogs: www.dakshtrehan.medium.com
Connect with me at Instagram: www.instagram.com/_daksh_trehan_
Want to learn more?
How is YouTube using AI to recommend videos?
Detecting COVID-19 Using Deep Learning
The Inescapable AI Algorithm: TikTok
GPT-3 Explained to a 5-year old.
Tinder+AI: A perfect Matchmaking?
An insider’s guide to Cartoonization using Machine Learning
How Google made “Hum to Search?”
One-line Magical code to perform EDA!
Give me 5-minutes, I’ll give you a DeepFake!
Cheers
Filtering Data in Tableau: A Road to Tableau Desktop Specialist Certification was originally published in Towards AI on Medium, where people are continuing the conversation by highlighting and responding to this story.
Join thousands of data leaders on the AI newsletter. It’s free, we don’t spam, and we never share your email address. Keep up to date with the latest work in AI. From research to projects and ideas. If you are building an AI startup, an AI-related product, or a service, we invite you to consider becoming a sponsor.
Published via Towards AI
Take our 90+ lesson From Beginner to Advanced LLM Developer Certification: From choosing a project to deploying a working product this is the most comprehensive and practical LLM course out there!
Towards AI has published Building LLMs for Production—our 470+ page guide to mastering LLMs with practical projects and expert insights!

Discover Your Dream AI Career at Towards AI Jobs
Towards AI has built a jobs board tailored specifically to Machine Learning and Data Science Jobs and Skills. Our software searches for live AI jobs each hour, labels and categorises them and makes them easily searchable. Explore over 40,000 live jobs today with Towards AI Jobs!
Note: Content contains the views of the contributing authors and not Towards AI.














