Computer Vision Tutorial Series M1C1
Last Updated on July 25, 2023 by Editorial Team
Author(s): Sujay Kapadnis
Originally published on Towards AI.
Module 1 — Image Representation and Classification
Chapter 1 – Introduction to Computer Vision
With this article, I am starting a new series for those who are interested in learning Computer vision.
Why Learn CV?
Well, computer vision is an art with the help of which you are giving the computer to understand the visual world. There are many real-world life examples of computer vision that we use in our day-to-day life. When you are clicking a selfie why is there a small square on your face, When you scan a document you get edges of the documents already detected, how do streamers change their backgrounds, and how did tesla create self-driving cars? It was all thanks to advancements in Computer Vision that it made all these things were possible.

Learning Objectives:
- How to load an image using the cv2 library?
- True nature of an image
- How to convert an image from one colorspace to another?
- How to compare RGB and BGR channels?
- How to plot an image by creating an array?
- How to compare different channels of a single colorspace?
Pre-Requisites: None
- Imports
#Imports
import matplotlib.pyplot as plt
import numpy as np
import cv2
2. Load the image and change the colorspace
When we load the image using the cv2 library, the image is by default loaded in BGR colorspace. For our use, we will convert it into RGB and GRAY colorspace using the following code
# load the image
img = cv2.imread('your desired image name')
# Change the image into desired colorspace
grayscale = cv2.cvtColor(img,cv2.COLOR_BGR2GRAY)
rgb = cv2.cvtColor(img,cv2.COLOR_BGR2RGB)
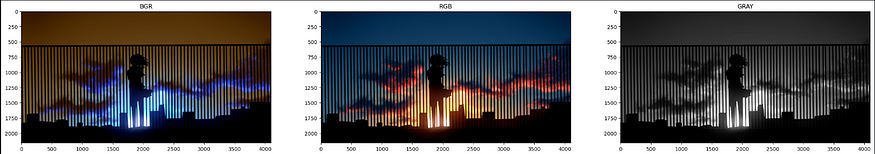
3. Plot the image in all the colorspaces using matplotlib subplots
f,(ax1,ax2,ax3) = plt.subplots(1,3,figsize=(30,8))
ax1.set_title('BGR')
ax1.imshow(img)
ax2.set_title('RGB')
ax2.imshow(rgb)
ax3.set_title('GRAY')
ax3.imshow(grayscale,cmap='gray')

What is an image?
Every image that we see in this world is nothing, but an array of numbers with various value ranges depending on the colorspaces we are using. For example, for RGB colorspace, each change value has a range of 0–255, whereas the hue channel in the HSV channel has a range of 0–180.
To know the shape of the image, run the following command:
print(img.shape)
>>(2160, 4096, 3)
print(img[:1,:1])
>>[[[55 24 1]]]
2160 x 4096 is the dimension of the image I used, where 2160 is the height, and 4096 is the width of the image. The 3 stands for each value of that pixel for a single color. In the latter code, 55 represents the intensity of the blue color, 24 for the green color, and 1 for the red color, since img was by default in BGR colorspace.
To know the value of any pixel in grayscale image use
x,y = 1000,1000
at_1000 = grayscale[x,y]
print(at_1000)
>>60
To Cross-check, use the following code
grayscale[1000,1000,]
>>60
4. Generate various images by creating an array:
Let us generate the alphabet S using a numpy array.
Letter_S = np.array([[255, 0, 0, 0, 255],
[255, 0, 255, 255, 255],
[255, 0, 0, 0, 255],
[255, 255, 255, 0, 255],
[255, 0, 0, 0, 255]])
plt.imshow(Letter_S,cmap='gray')
# Exchange 0's and 255's to see the change

5. Plot Each Color Channel from RGB colorspace:
# Store values of each channel in different array
r = rgb[:,:,0]
g = rgb[:,:,1]
b = rgb[:,:,2]
fig, (ax1,ax2,ax3) = plt.subplots(1,3,figsize=(20,10))
ax1.set_title('R Channel')
ax1.imshow(r, cmap='gray')
ax2.set_title('G Channel')
ax2.imshow(g,cmap='gray')
ax3.set_title('B Channel')
ax3.imshow(b,cmap='gray')

In RGB image, the region where r-red was strong is nearly white in R Channel in the cell above, with the same logic images plotted in b/w Image
Wrap Up
With this, we have completed our learning objectives for this lesson.
I have uploaded the code here for your reference, and here’s the notebook.
Upcoming:
The streamers in the live stream use a green screen to change their background, but do you know why a green screen is use?
- You will get the answer to this question in the next notebook, and we will also change the background from the image.
This is it for this article. See you at the next one
Until then, Follow for more, and don’t forget to connect with me on LinkedIn.U+2764U+2764U+2764
Join thousands of data leaders on the AI newsletter. Join over 80,000 subscribers and keep up to date with the latest developments in AI. From research to projects and ideas. If you are building an AI startup, an AI-related product, or a service, we invite you to consider becoming a sponsor.
Published via Towards AI
Take our 90+ lesson From Beginner to Advanced LLM Developer Certification: From choosing a project to deploying a working product this is the most comprehensive and practical LLM course out there!
Towards AI has published Building LLMs for Production—our 470+ page guide to mastering LLMs with practical projects and expert insights!

Discover Your Dream AI Career at Towards AI Jobs
Towards AI has built a jobs board tailored specifically to Machine Learning and Data Science Jobs and Skills. Our software searches for live AI jobs each hour, labels and categorises them and makes them easily searchable. Explore over 40,000 live jobs today with Towards AI Jobs!
Note: Content contains the views of the contributing authors and not Towards AI.